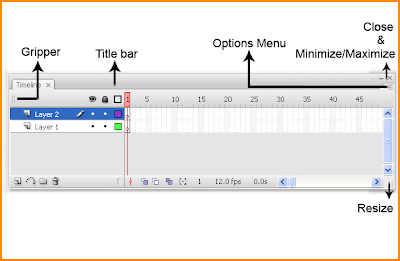
Like many other windows, the timeline can be undocked so that it floats above everything else, as shown this fig..

Though, unlike most panels that you drag by their title bar, you need to drag the Timeline from its “gripper” to undock it. Dockig is just one more way to organize your workspace. Personally, I like the default arrangement, with the timeline above the stage and the tools panel to the left.
When you start to create animations, the Timeline includes many visual clues to help you. For example, you can quickly see the length of an animation simply by looking at the Timeline. Also, Flash uses a few subtle icons and color codes in the Timeline; this way, you can see how the animation will play.
In addition to frames, the Timeline lets you have as many layers as you want in animations. As is the case with other drawing programs, objects drawn in one layer appear above or below objects in other layers. Each layer can contain a separate animation. This way, multiple animations can occur at the same time. By using layer names and special effects (such as masking), you can create complex animations.

No comments:
Post a Comment