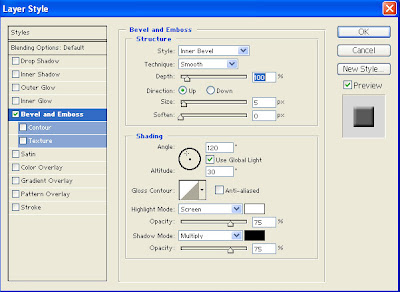
1. To apply a layer style, click on a layer in the Layers palette to make it active. Choose Layer > Layer Style > Bevel & Emboss. In the layer style dialogue box, make sure the Preview option is selected to see the effect applied in the image.

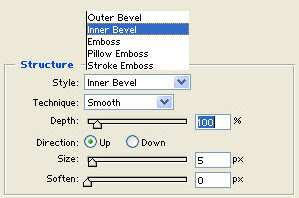
2. In the Structure section for Bevel and Emboss, choose a style from the Style pop-up menu and a technique from the Technique pop-up menu. Select the Up/Down radio button to light the effect from above or below.

3. Use the Depth entry box or slider to adjust the height of the effect. Use the Size slider to control the spread of the bevel. The Soften slider controls the overall intensity of the effect and helps reduce irregularities or artifacts in the effect, crating a smoother result.
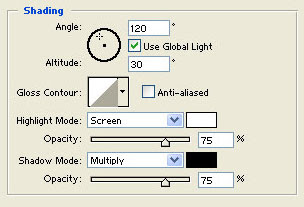
4. In the Shading area, enter a value in the Angle entry box to control the direction of the light source. Enter a value in the Altitude entry box to define the apparent depth of the light source. Use the Angle/Altitude disk to create settings manually if you prefer.
5. Gloss Contour allows you to change the transition of the effect across the affected pixels on the layer.

6. Adjust settings for the Highlight and Shadow edges of the effect. It is a good idea initially to leave the blending modes set to Screen and Multiply respectively. Experiment with the Opacity sliders to create a more subtle effect.
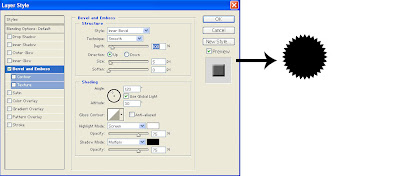
7. Ok the dialogue when you are satisfied with the results. Notice in the Layers palette a ‘f’ symbol ( ) on the layer, indicating that there is a layer effect applied to the layer. Whilst the ‘f’ symbol appears the layer effect remains editable.


No comments:
Post a Comment