All panels let you view and change properties of objects. Although you can find nearly two dozen panels listed in the window menu, you will use one panel almost all the time- the properties panel. The properties panel displays properties of the currently selected object so that you can make adjustments. For example, when you select a block of text, the Properties panel lets you view and change the font face and size. When you select a filled shape, you can adjust the fill color of that shape. In addition to modifying objects onstage, the Properties panel lets you modify frames in the Timeline (when you select one) as well as document properties (when nothing is selected). Although you’ll look at only a few variations of the Properties panel this day. You’ll eventually become familiar with all the different panels. (You can see them all listed under the window menu.) Because there are so many panels, later this day you’ll learn ways to organize them to suit your personal workflow.
As you’ll see, using panels is simple. All panels operate in the same manner. You can either keep the panel open and select an object or access the panel after you’ve selected an object. In either case, the panel always reflects the current settings so that you may modify or change them. For example, to change the font size of some text, you just select the text selected while you access the Properties panel. You can also change properties of several objects at once – just select multiple objects (say several blocks of text) and make a change in the panel. (When selecting multiple objects of different types, only the shared properties are visible in the properties panel.). You’ll learn more about all this in the following tasks.
Finally, if nothing is selected, you can still make changes to the Properties panel (or any panel for that matter). Although this may seem to have no effect. You’re actually specifying what will happen the next time you create an object. For example, if you first select the text tool and (before clicking onstage) you make a change to the font in the Properties panel, you’ll see that font change in text you create later.
Use the Properties Panel to Inspect and Change Fill Colors
In this task, you’ll use the properties panel to inspect and change fill colors. Here are the steps to follow:
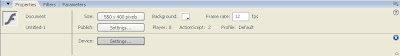
1.Create a now file by selecting File, New to open the New dialog box, and then selecting Flash File (Action Script 3.0) and clicking ok. Make sure that the properties panel is open. Its default location is below the stage. If you don’t see it, just select window, properties, properties. Finally, ensure that the properties panel is at full size by clicking the tiny double arrows to the left of the tab labeled properties (as shown in Figure 1.10). The properties panel actually has three states: full, mid-size, and mini(fully collapsed). Keep clicking that double-arrow button until the panel is full sized.

2.Click the stage and then take a look at the properties panel to notice the type of information listed (Size, publish, Background, and so on). The properties panel is about to change.
3.Select the Brush tool by clli8cking once in the Tools pane; if the Tools panel is not available, you need to first select it from the Window menu. Notice that when you simply select the Brush tool, the Properties panel changes. Go ahead and paint a squiggly line on the Stage.
4.Before you draw again, select a different color from the Fill Color swatch in the properties pane. Click the swatch and select a different color (as shown in Figure 1.11). This specifies what color you’re about to paint.
5.Paint another squiggly line (in the now color) on a blank area of the Stage. Select the Selection tool by clicking the black arrow at the top left of the tools panel or by simply pressing the V key.
6.Click once on the first squiggly line to select it. Notice that the Properties panel changes again. Additional information about the shape’s coordinates and size appear. While the shape is still selected, change the fill color by clicking the Fill color swatch in the properties panel and picking a new color. (By the way, the swatch with a red line through it-stroke color-is for shapes drawn with the pencil tool.)
7.Finally, make both squiggly shapes the same color. Make sure that you still have one shape selected and then click and release on the Fill Color swatch. Then (while the cursor looks like an eye-dropper) click the other squiggly shape to sample its color. This is just a quick example of how the cursor changes to tell you what happen when you click. The properties panel adapts to show you properties either of whatever you’ve selected on the stage or for the tool you’ve just selected. The following sections explore some text options to solidify this concept.
You can click the double arrows so that the Properties panel opens all the way, as shown here

No comments:
Post a Comment