
The pen tool creates anchor points which are connected by straight lines or curved segments. You can use the other tools in the Paths tool group to modify a path by adding, deleting or moving anchor points, and by changing the nature of the point, from smooth to corner and vice versa. You can also edit curved segments by dragging the Bezier direction points.

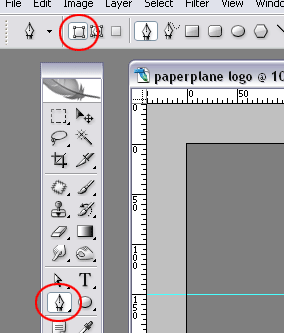
1. To create a path, select the Pen tool in the Toolbox. Make sure the Create Path Icon is selected. You can select the Rubber Band option in the Options Bar if you want to see a preview of the line segments as you draw.
2. Position your cursor where you want to start drawing the path, then click, release the button, move the mouse and click again to create a straight line segment. Continue moving your cursor and clicking to create further straight line segments.

3. Alternatively, you can click and drag to set an anchor point and create direction lines for a curve segment. Then, release the button and move the cursor, and again click and drag to create the next anchor point with direction lines. Continue in this way to create the path you want. Position the Pen tool cursor at the start point. Notice the cursor now has a small circle attached to it. Click to create a closed path. The path will appear in the Paths palette with the default title of Work Path.
4. To create an open path, follow the techniques outlined in steps 1-3 but instead of clicking back at the start point click on the Pen tool in the Toolbox to finish the path. This is now an open path to which you could, for example, apply a stroke.
Creating corner points
As you use the Pen Tool to create paths, you can draw corner points as you go, in combination with straight line segments and smooth points. In many instances, a smooth point cannot create the shape of the path you want.

A corner point allows a sharp change of direction at the anchor point. In a corner point, the direction points can be manipulated independently. This is what makes them essential to create Paths that require sharp changes of direction.
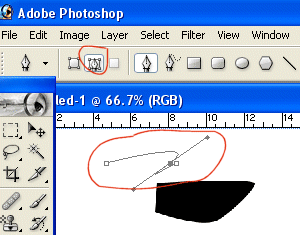
1. To draw a corner point, click and drag as you would to set a smooth point. Concentrate on getting the shape of the path coming into the point correct. Release the mouse button.
2. Position your cursor on the anchor point, hold down Alt, then click and drag off the point. This converts the point to a corner point. You are now controlling the direction of the outgoing curve segment. As you drag the second direction point, notice that it no longer has any effect on the incoming direction point.
3. Move your cursor to a new position, then continue drawing either smooth or corner points.

No comments:
Post a Comment