
Hi Grace. Can you tell us a little bit about how you first got into the web design and development industry?
After I graduated with an Interactive Multimedia Design Degree in 2005 I started work as a graphic designer for a local print company. Concentrating so much on print work made me miss working online though, so after a year I started to freelance in my spare time and build up both my contacts and portfolio to the point where I could freelance full-time and so then created Postscript5, which has now been in existence for nearly 4 years.
If such a thing exists, what is a typical working day like for you?
A typical day means having breakfast and a read through my RSS Feeds (in Google Reader) and morning news at 8.30am. I also use this time to go through my emails so I’m ready to start work around 9. I work through my prioritised tasks until around 10.30 when I have a morning break (at least one cup of tea is involved in this!) I also use this time to return phone calls or contact clients. I work through to 1pm when I stop for lunch and then finish at 4.30pm. I usually leave the office for lunch and meet with friends/family as I feel it helps re-fuel my creative energy for the afternoon.
I finish earlier than most because i like to take 20/30 minutes to plan my next day (using TaskPaper), prepare invoices and generally tie up any loose ends from the day’s work.
This is a typical day but of course every day is different, as I do consulting work I may be out of the office for most of the day or there may be client meetings scheduled throughout the day, but it serves as general overview of my day to day routine.

What do you think are the best and worst things about being a freelance designer?
One of the best aspects of being a freelancer would be the satisfaction of creating and running a successful business and being your own boss. It’s hard work but it’s so completely worth it.
Probably the worst is all the admin, definitely not my favorite aspect of being self-employed!
Yep, I totally agree about the admin! What is your normal workflow for creating a website from start to finish?
I use a consistent documented process for each project which is constantly being refined. It includes the following phases:
My design workflow couldn’t begin without the initial discussion and discovery phase which helps me gather all the necessary information on the project. Along with an overall picture of the intended users needs and goals, target audience or demographic and required personality and intended style of the website.
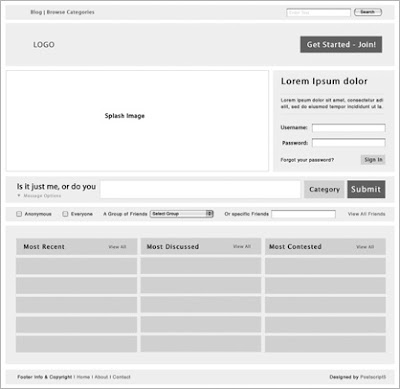
This is followed by the Wireframing phase where I create sketches of the layout which are turned into wireframes (depending on the project this is either done using the Greybox Method in Photoshop or Mockflow). These are then reviewed and approved before the design process begins.
Once the wireframes are approved the project moves onto the design phase. The wireframes are taken and given the design treatment and polished. They are then presented for feedback (using Notable) and iteration as necessary until approved.
I then build the design into working prototypes using CSS and XHTML (all according to accessbility guidelines). These are presented and given feedback on all aspects of the build. I then work with the client to polish and tweak until the build is finalised and complete.
Although the project is tested through each stage of the build, this stage involves a complete usability test across all platforms and browsers, checking for cross-platform functionality and appearance. I use a combination of my own testing environment and Browsercam to do a complete check, with the results forwarded onto the client for review. We are then ready for launch!
 How important do you consider wireframing in the overall web design process?
How important do you consider wireframing in the overall web design process?Wireframing is an essential step in my design process. It’s a phase I incorporate on projects as it allows for rapid prototyping and helps both myself and the client to pinpoint any potential problems. I also find it invaluable on projects to have a visual representation of content, hierarchy and layout.
It really acts as the blueprint for the content, design and construction work that comes later.
By using wireframes I find the entire design process is much smoother and more efficient. I know by talking with my clients that it is a step in the process they have come to appreciate because it makes for a more efficient project.
What are your current favourite tools for wireframing?
While I am an avid user of Mockflow, two tools that I always use when wireframing are:
(1) Pen & Paper
It’s the fastest way to brainstorm and convey as many ideas as possible with the least amount of effort. Sketching enables me to break down ideas and fully explore UI options and I find putting it down on paper tends to raise questions and ideas and leads to changes. I use the Sketch Sheets supplied with the 960 Grid System (http://960.gs/) which display a browser frame and grid lines.
(2) Grids
Using a Photoshop Action (http://bshoults.com/960-grid-actions) that recreates any of the 960 templates, I start creating the wireframes using the grid as a reference point for positioning elements (Cmd + H to toggle the handy guide visibility). As a side note, Grids aren’t for everyone but I do feel they help give structure and a solid foundation to build my designs upon.
 You often have lots of exciting side projects going on! How important do you think personal projects are for developing skills?
You often have lots of exciting side projects going on! How important do you think personal projects are for developing skills?I enjoy working on projects which are not client related as it lets me experiment and work at my own pace as well as putting some of creative energy into projects that build up my name and brand.
These type of projects are essential to help me explore ideas, new techniques and different methods and technologies. Each project I work on helps me learn something new and helps to improve and develop and knowledge and skills.
Are there any other designers or agencies in the industry producing work that you really admire?
I’ve always admired Jason Santa Maria, he’s an innovator in both his work and writing. I also hugely admire Contrast (based in Dublin) as they are one of the most talented and forward thinking companies in the industry today and I’ve actually had the pleasure of working with them on several projects.
What hobbies do you have and do they help you ’switch off’ from the internet?
I love spending time with friends/family and am also something of a ‘movie addict’ and can often be found at the cinema or in front of a great DVD.
I’m also hugely into photography at the moment, having purchased my first DSLR late last year and find going on photo walks and spending time with other photographers to be truely inspiring.
 Finally, do you have any tips for people starting in the industry?
Finally, do you have any tips for people starting in the industry?For those just starting out in the industry, having a solid portfolio is essential. Either work on a reduced fee basis with local charities or businesses, to build your portfolio or create your own project briefs, to show what your capable of to potential clients.
The next step is to become involved in the local business and creative community, attend networking events, making sure you have business cards of course! Immerse yourself in the online community through social media, industry blogs and forums.
Most importantly, focus on creating a reputable and accessible brand. Don’t forget to constantly improve your skills and knowledge and keep reaching out to meet new people and build your brand and client base. Via: The Web Design Blog
Thanks for taking part in the interview, Grace!

No comments:
Post a Comment